
With some thought, you can make your website holding page deliver some tangible benefits. Here’s how.
A website holding page is a temporary website page that you can put on your website whilst your website is under development. You’ve probably seen some websites with a “coming soon” or “under development” page –well those are holding pages.
When do you need a website holding page?
In most cases, you’ll need a holding page when you’ve purchased a domain but haven’t yet launched the website. You might also find you need one if you take down an existing website for a major revamp. Either way, you don’t want to spend too much time on a temporary page when you really should be working on the website itself.
Your website holding page is not a placeholder.
It’s very easy to fall into the trap of seeing your holding page as a placeholder, but with some thought you can make the holding page design deliver some tangible benefits. This is especially true if you think of your holding page as an opportunity to do one or more of the following:
- Convey your brand proposition succinctly
- Communicate your brand’s visual identity
- Develop interest in your brand
- Gather email addresse
- Invite early engagement
- Redirect interest to your social profiles
- Encourage repeat visits
- Encourage referrals
- Gain traction on search engines
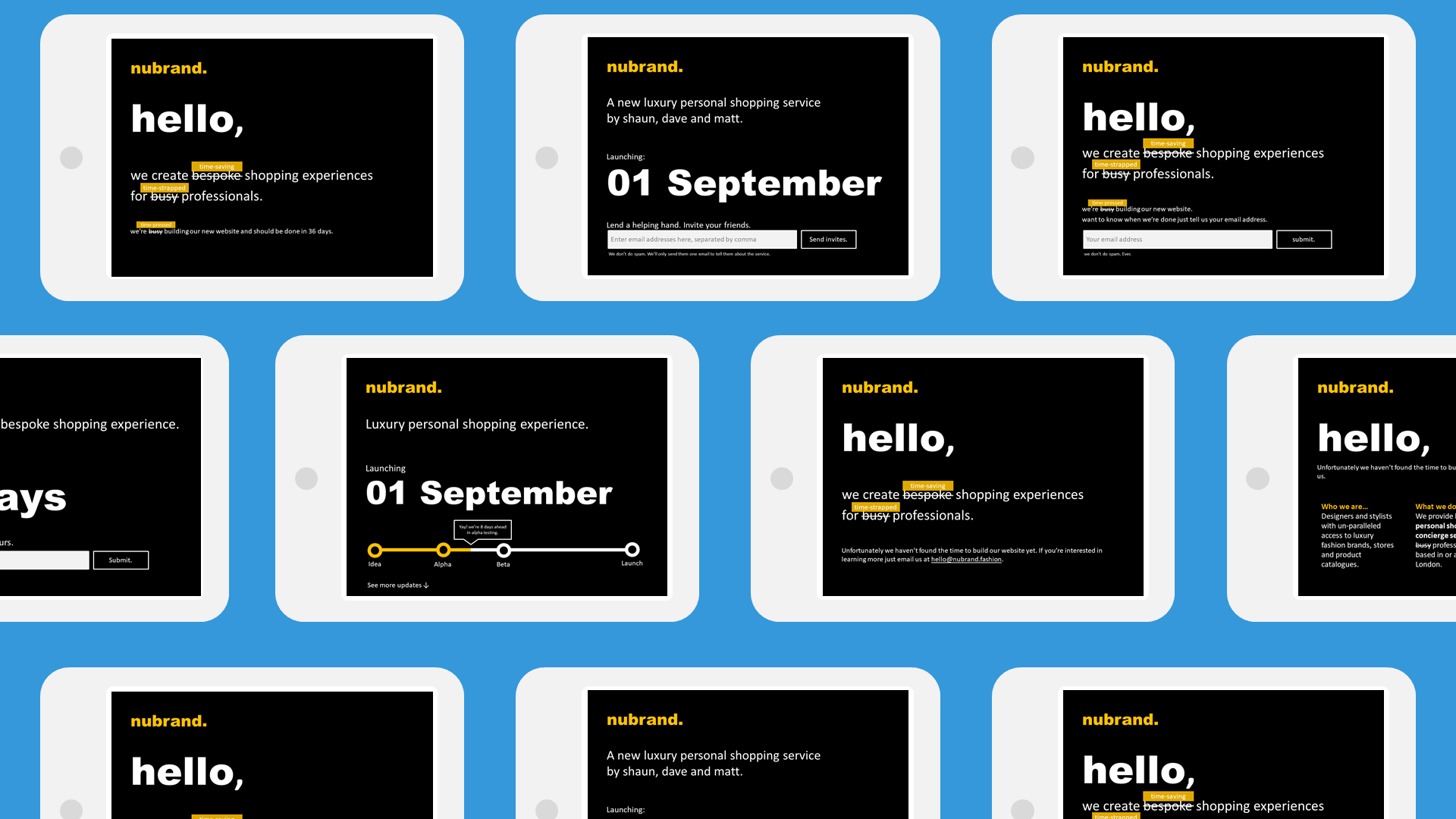
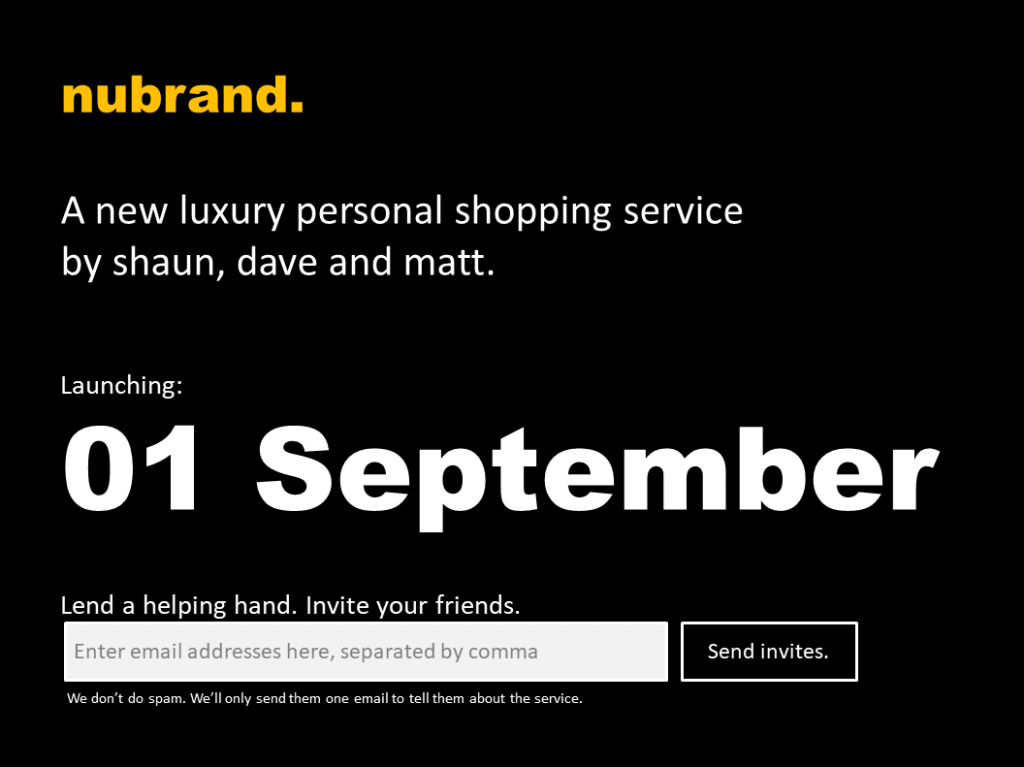
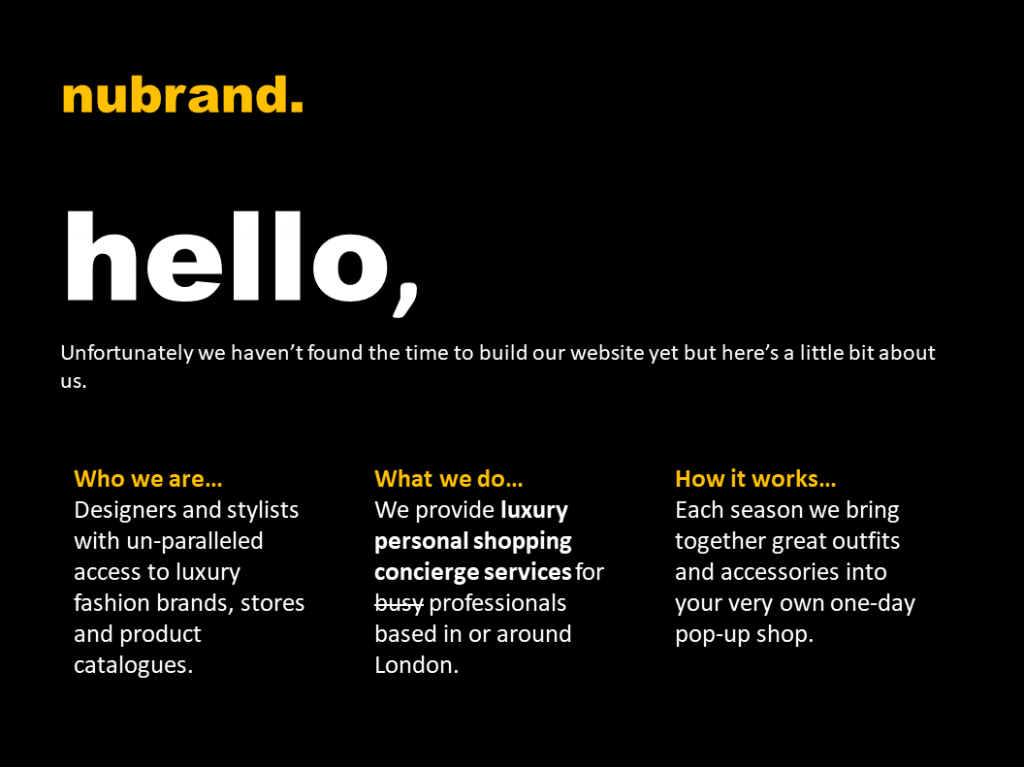
To demonstrate, here are some website holding page design examples we’ve created for nubrand, a fictitious luxury personal shopping concierge service company.
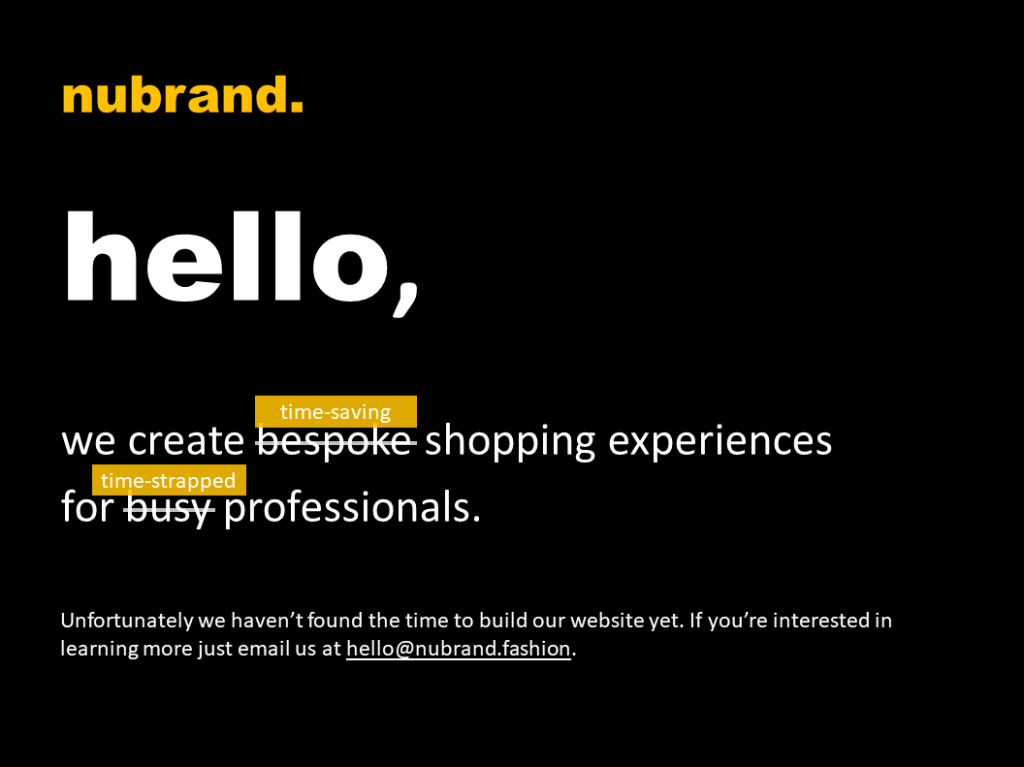
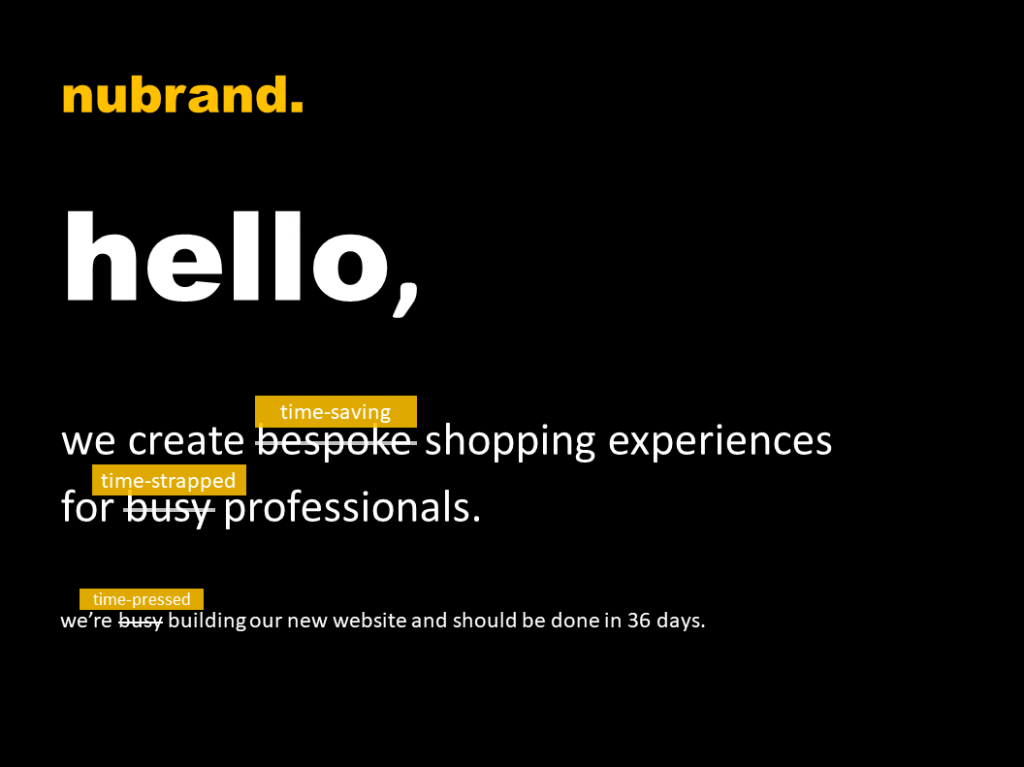
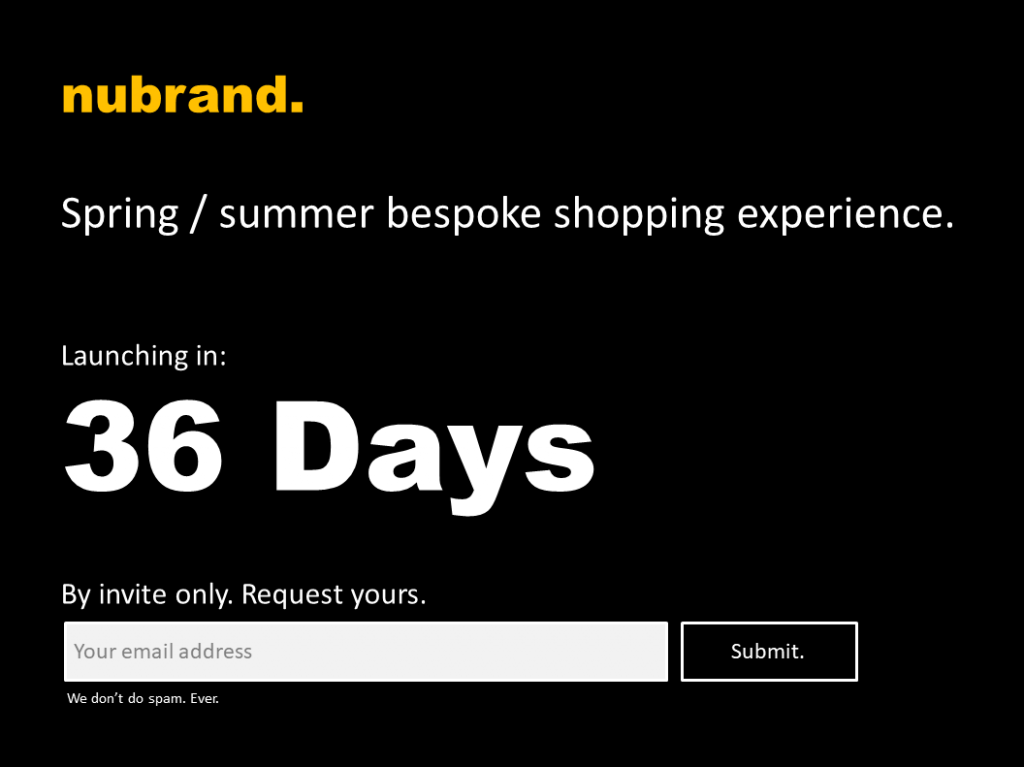
1. Convey your brand proposition succinctly.

Start by identifying and refining your brand proposition until you can express it in a single sentence, which is a particularly useful exercise for any brand. The use a combination of imagery and/or typography to convey your main selling point. It does not need to be perfect, but it does need to communicate your message boldly.
2. Communicate your brand’s visual identity.

Here the main goal is to maintain brand consistency between your website holding page design and the website you’re developing through the use of imagery, fonts, colours, and movement. This consistency in brand imagery and communication ensures easy identification and provides reassurance through familiarity.
3. Develop interest in your brand.

Not everyone that visits your website is likely to be a potential customer. Creating a website holding page is a great way to start generating and filtering interest in your brand or product, especially if you can include a sign-up offer or call-to-action request that is more likely to appeal to your target audience.
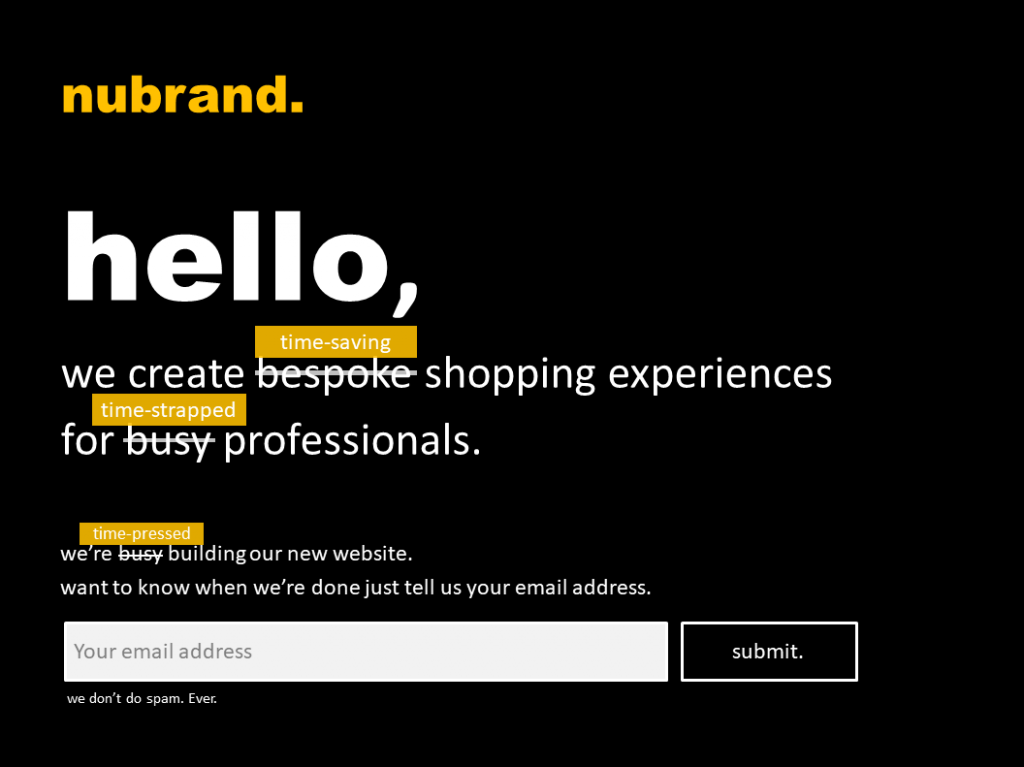
4. Gather email addresses.

In some industries, having a growing list of email subscribers is critical for a successful brand or product launch. Use your holding page to start building your list by offering visitors an incentive to sign up and you’ll soon have an audience for your brand or product when your website goes live.
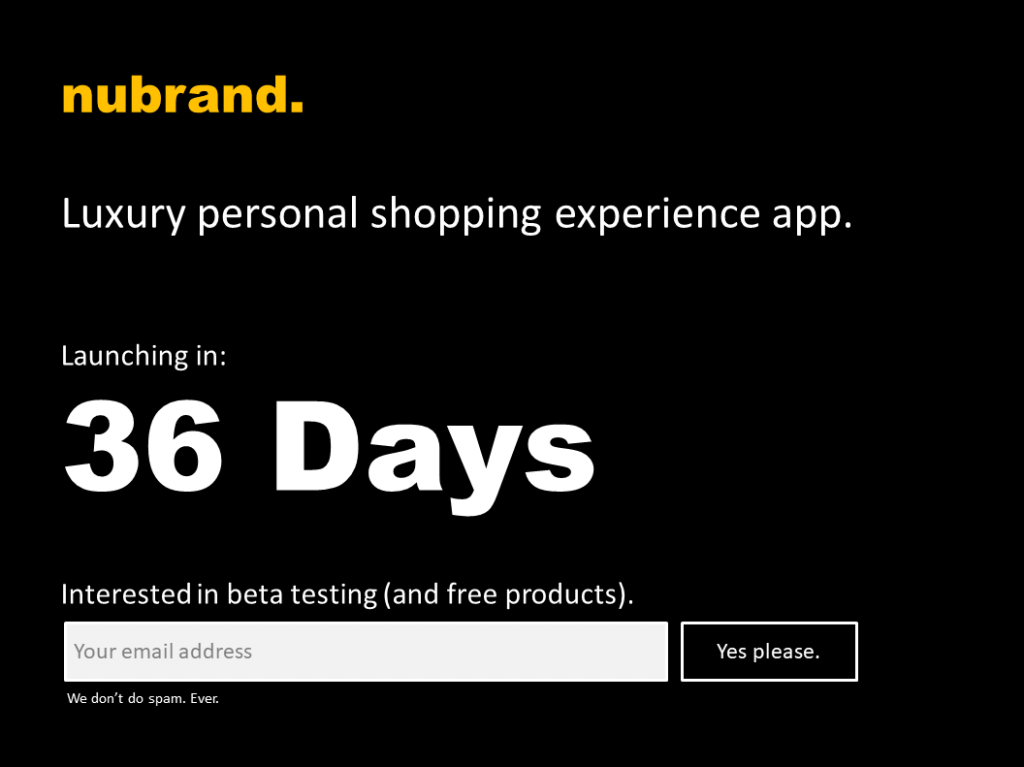
5. Invite early engagement.

If you want to go one-step beyond developing an interest in your brand and gathering email address, why not use your holding page to invite early engagement to your brand or product. This can be especially useful for inviting early adopters if you have a working product or service that is in beta.
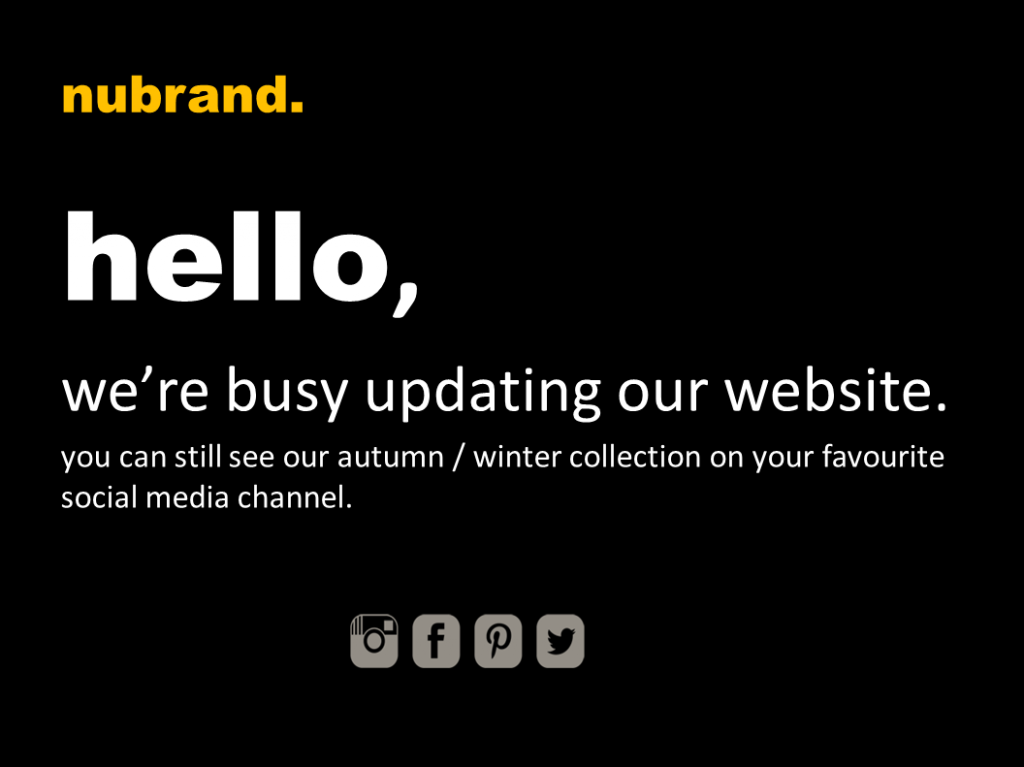
6. Redirect interest to your social profiles.

If you already have established social media profiles, then use your website holding page to redirect visitors to your social media profiles, and use your social media profile as an alternative route for potential customers to find out more about your brand or your product.
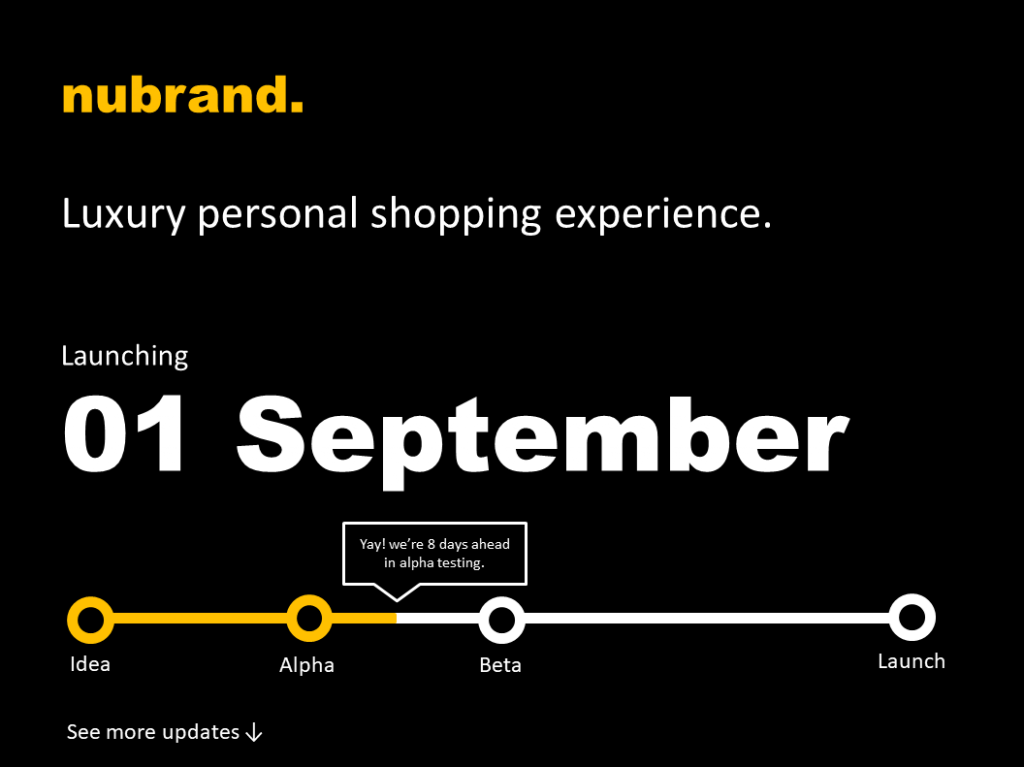
7. Encourage repeat visits.

Let your users in on your progress by showing the key steps remaining in your own process along with regular updates. For this to work, the updates need to be regular so think carefully about time commitment. Want to go one-step ahead, why not keep a simple log of the updates at the bottom of the page.
8. Encourage referrals.

Do you know that the best way to ask for a referral is to…just ask, so why not use your website holding page to ask for referrals from your website visitors. Whether or not you offer incentives for the referral is up to you, but be sure to have a way to personally recognise and thank your referral sources.
9. Gain traction on search engines.

It often takes a while for Google to recognise new websites so having a search engine optimised website holding page early can help ensure Google already indexes your website homepage by the time you launch your new website. Similarly for previously established websites, having an SEO optimised holding page can help maintain visibility of your website in search engines.
There are so many things you can do to make your website holding page design look great – from great imagery and strong copy, to prominent social links and enticing sign-up offers – you’re really only limited by your imagination. Just keep in mind that the website holding page itself does not need to be perfect; it just needs to be online as quickly as possible if you want those tangible benefits.